When I took on this new role, one of my tasks was to ensure that we deliver high quality products. In order to get an estimate of where we were currently at, I decided to look at implementing code coverage tools into the build processes so that we can gauge the level of quality we have on each product after each successful build.
After watching the Testing JavaScript for Node.js with Mocha Pluralsight course (which I recommend for any .Net C# newbie to Mocha), I felt like I gained a good understanding of unit testing within node applications. And as an added bonus, the course even bolted on a short demo of a tool that I had been meaning to investigate. This was Istanbul.
Code Coverage with Istanbul
Istanbul is a Javascript code coverage tool that outputs the amount of code covered by unit tests in your project. It is an open source tool which is available on GitHub.
Setting Up
Whilst watching the video, I installed Istanbul into my small node project that I had been using throughout the course using npm install -g istanbul. This installed Istanbul globally to my Mac.
Next, I entered the command:
istanbul cover node_modules/.bin/_mocha -- tests/**/* (on Mac)
This is the command when trying to execute on a Windows machine:
istanbul cover node_modules/mocha/bin/_mocha -- tests/**/* (on Windows)
The Reports
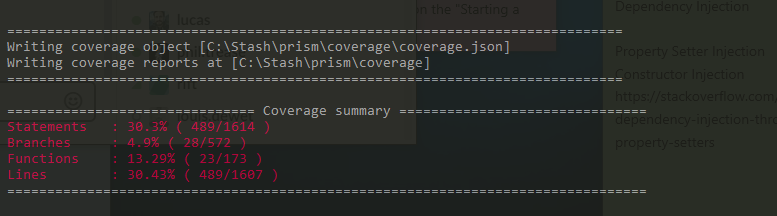
After doing this, Mocha should run your tests. Appended onto the end, you’ll see a short output of the level of code coverage in the command line window that has been helpfully coloured in green or red (if other colours exist I haven’t seen them yet).

You will also now have a new directory within your project named “coverage”. In this directory, you’ll find a coverage report directory that contains a detailed HTML version of your application’s code coverage.
And that’s it!
I was very surprised how easy this was to set up and get running. The next step is to get this running on Team City! So that we can read the code coverage levels after every build and hopefully enforce a minimum level of code coverage so that whenever new features are written, if the amount of unit tests covering those new lines of code don’t increase, then we can fail the build to encourage developers to write more tests and increase the quality of their code.
<!–
Setting up for TC
- add to the artifacts path under general settings the path where the html reports are output.
–>


One response